badenova
Umsetzung einer Komponenten-Bibliothek für vielseitige Webpräsenzen
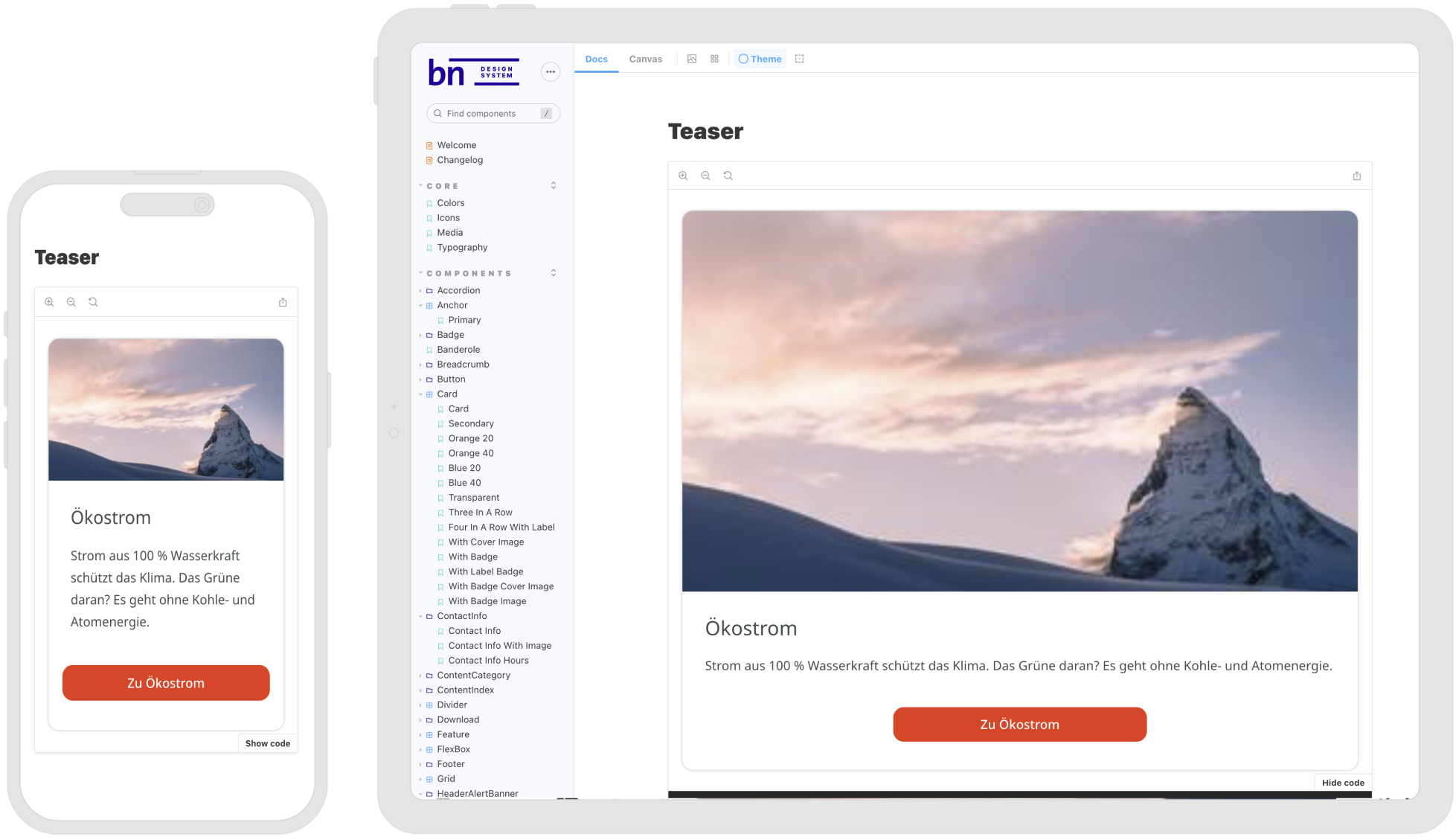
Component library
Web application

Umsetzung einer Komponentenbibliothek für vielseitige Webpräsenzen: Eine maßgeschneiderte Lösung für digitale Herausforderungen in der Energiebranche.
Die badenova, mit Sitz im Herzen von Baden, ist weit mehr als ein traditionelles Energieunternehmen. Als eines der führenden Energieversorgungsunternehmen in Südwestdeutschland hat sich badenova nicht nur der zuverlässigen Versorgung ihrer Kunden mit Strom, Gas und Wasser verschrieben, sondern setzt auch ein deutliches Zeichen in Sachen Nachhaltigkeit und Innovation. Mit einem starken Fokus auf erneuerbare Energien und umweltfreundliche Lösungen treibt badenova den Wandel in der Energiebranche voran. Ihr Engagement reicht von der Entwicklung nachhaltiger Energielösungen bis hin zur Unterstützung lokaler Gemeinschaften, was sie zu einem wertvollen Partner und Vorreiter in der Branche macht.
ServicesUI/UX DesignMarket ResearchBrandingDevelopment
Herausforderung
Obwohl die badenova eine Vielzahl von Tochtergesellschaften beherbergt, stießen sie an operative Grenzen bei dem Bestreben, jeder dieser Gesellschaften einen einzigartigen Internetauftritt zu ermöglichen. Es entstand somit der Bedarf, eine multifunktionale Komponentenbibliothek zu kreieren.
Trotz einer mandantenfähigen Infrastruktur, die es erlaubte, verschiedenen Tochtergesellschaften individuelle Internetauftritte zu bieten, war die bestehende Systemlandschaft der badenova Unternehmensgruppe historisch gewachsen und in die Jahre gekommen. Die Herausforderungen lagen nicht nur in der Aktualität und Anpassungsfähigkeit des Designs, sondern auch in der Wartung und Funktionalität der zugrunde liegenden Technologie. Ein moderner, flexibler und dennoch konsistenter Internetauftritt ist für alle Tochtergesellschaften unerlässlich, um den wachsenden Anforderungen des digitalen Zeitalters gerecht zu werden. Unsere nachgewiesene Expertise in der Entwicklung und Pflege von hochkomplexen Frontend-Architekturen, die wir bereits für renommierte Kunden wie Media Markt und Alpine erfolgreich umgesetzt haben, machte uns zur ersten Wahl für diese ambitionierte Aufgabe.

“Eine offene Kommunikation und nachvollziehbare Aufwände sind für mich die Basis der vertrauensvollen Zusammenarbeit. Wichtig ist, dass wir als Auftraggeber immer das Gefühl haben, dass unsere Entwicklungsagentur die für uns effizienteste Lösung vorschlägt. Das ist bei der alm der Fall.”Christoph HummelFrontend Consultant, badenova
Ziele
Die Vision für die Neugestaltung der Infrastruktur war von Beginn an klar definiert. Schon vor der Zusammenarbeit mit der alm-Entwicklungsgruppe hatten wir präzise Vorstellungen und Ziele für das Projekt. Die erste Herausforderung bestand darin, unsere Ideen und Pläne den Experten von alm vorzulegen und sie auf ihre Machbarkeit, Effizienz und Relevanz hin zu überprüfen.
Während der Entwicklungsphase lag der Schwerpunkt darauf, diese optimierten Ideen in die Praxis umzusetzen. Das Projekt wurde kontinuierlich vorangetrieben, wobei jede Stufe der Implementierung die Balance zwischen den Anforderungen der badenova Unternehmensgruppe und den technologischen Möglichkeiten wahrte.

“Die Kooperation der alm erwies sich als fruchtbar und zielführend. Unsere initialen Vorstellungen wurden nicht nur validiert, sondern durch das technische Know-how und die branchenspezifischen Einsichten des alm-Teams auch weiter optimiert. Dieser iterative und kollaborative Ansatz stellte sicher, dass jede Phase der Entwicklung sowohl unseren Visionen entsprach als auch den besten Praktiken der Branche folgte.”Christoph HummelFrontend Consultant, badenova
Lösungsansatz
Für die Neugestaltung und Optimierung des Internetauftritts der badenova Unternehmesgruppe haben wir uns für modernste Technologien, Methoden und Konzepte entschieden, um Flexibilität, Performance und Skalierbarkeit sicherzustellen.
Basis-Technologie: Im Kern unseres Ansatzes steht React.js. Diese JavaScript-Bibliothek ermöglichte uns die Erstellung von wiederverwendbaren UI-Komponenten, die schnell und reaktionsfreudig sind. Storybook Integration: Um sicherzustellen, dass alle Komponenten konsistent und gut dokumentiert sind, haben wir sie in einem Storybook abgebildet. Dieses Tool diente nicht nur als Dokumentation, sondern auch als Showcase, der zeigt, wie die Komponenten im jeweiligen Corporate Design der verschiedenen Tochtergesellschaften aussehen. Typescript: Die Entscheidung für Typescript als Programmiersprache sorgt für eine stärkere Typensicherheit und erleichtert die Wartung und Erweiterung des Codes in der Zukunft. Umsetzung für Sparstrom GmbH: Das erste Projekt, das diese Technologiearchitektur nutzte, war für die Sparstrom GmbH. Das Frontend wurde mit Next.js erstellt, einer populären Framework-Lösung, die Performance und SEO-Optimierung bietet. Auf der Backend-Seite haben wir uns für Storyblok entschieden, ein Headless CMS, das Flexibilität in der Inhaltsverwaltung und eine reibungslose Integration mit dem Frontend ermöglicht. Hier gehts zur Sparstrom Case Study. Mit dieser technologieorientierten Herangehensweise konnten wir eine robuste und skalierbare Lösung liefern, die den Anforderungen der badenova Unternehmesgruppe gerecht wird und gleichzeitig den Weg für zukünftige Innovationen ebnet.
Verwendete Technologien
UI/UX DesignFigma·Adobe XD
EntwicklungReact·Storybook·Vercel·Github
OrganisationNotion·Slack·Jira
Umsetzung
Die Umsetzung des Projekts erstreckte sich über einen Zeitraum von sechs Monaten, von April bis September 2023. Während dieser Phase wählten wir das Kanban-Prinzip als unsere Arbeitsmethode. Dieser Ansatz erlaubte es uns, flexibel auf Anforderungen zu reagieren, die Arbeitslast effizient zu verteilen und kontinuierliche Verbesserungen vorzunehmen.
Inhalte von

Christoph HummelFrontend Consultant, badenova

Benjamin KonopkaPartner Manager, alm engineering
Let’s talk about your project.
© 2023 alm engineering GmbH